Componentes
Componentes em módulos
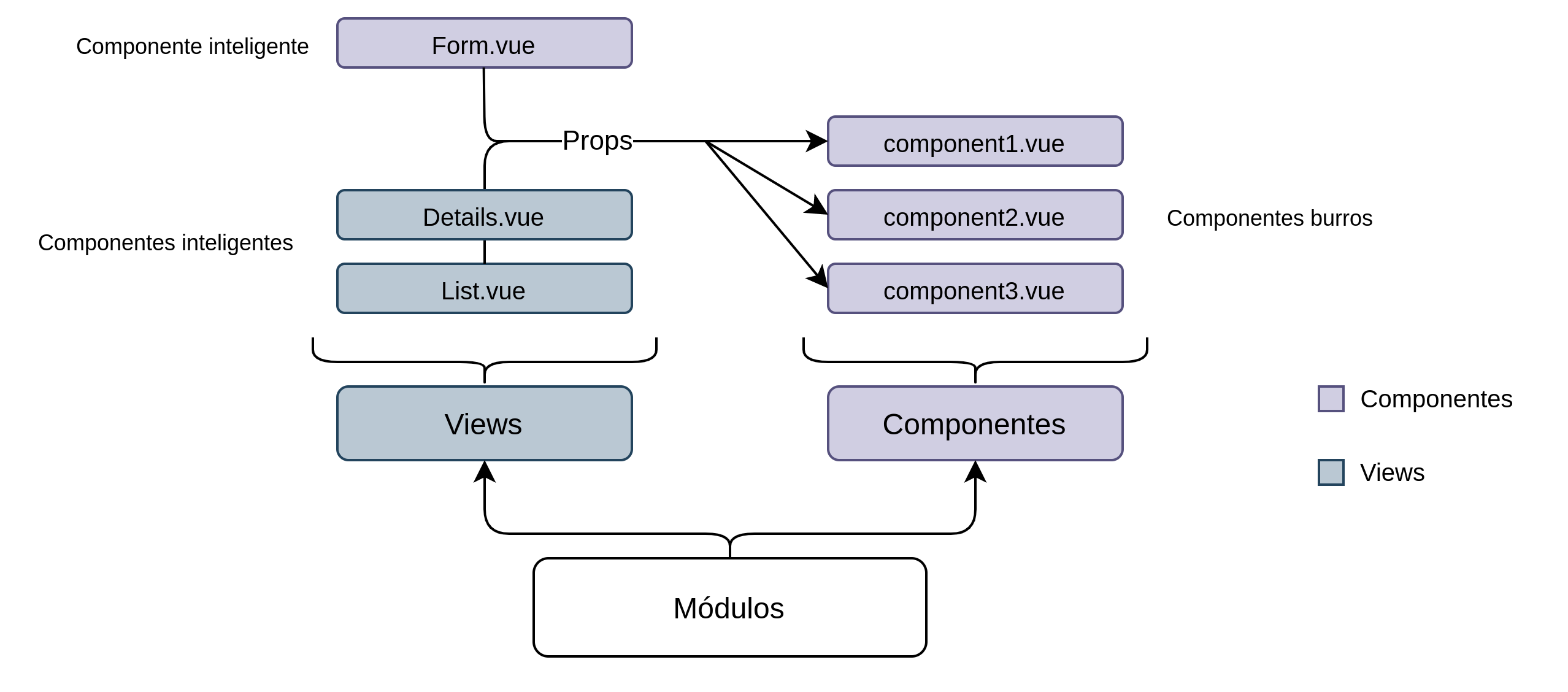
Na nossa estrutura, dentro dos módulos as views e o form tem acesso ao store para mandar para os componentes as informações necessárias através de props, assim nosso código fica mais organizado, concentrando a leitura de estados e o acionamento de actions (funções dentro da store) em apenas um arquivo, enquanto outros apenas ficam responsáveis por ler informações e emitir eventos para o fluxo ser mais organizado.

Como já explicamos antes, temos nossos web-components e nossos it-components, e também temos os componentes que ficam dentro dos módulos. É comum confundir um pouco no começo, mas vamos tentar explicar um pouco mais para você.
it-components
São componentes próprios da iTFLEX, nós mantemos uma lib e ela está documentada em https://design.itflex.com.br/.
O padrão utilizado é o Atomic Design
Eles são criados de acordo com a necessidade de regras de negócios novas, assim, precisando de um novo para uma tela X, já criamos o componente pensando que poderíamos utilizar ele em outros lugares. Lembrando, ele não é um componente inteligente, não tem acesso ao store, só recebe props.
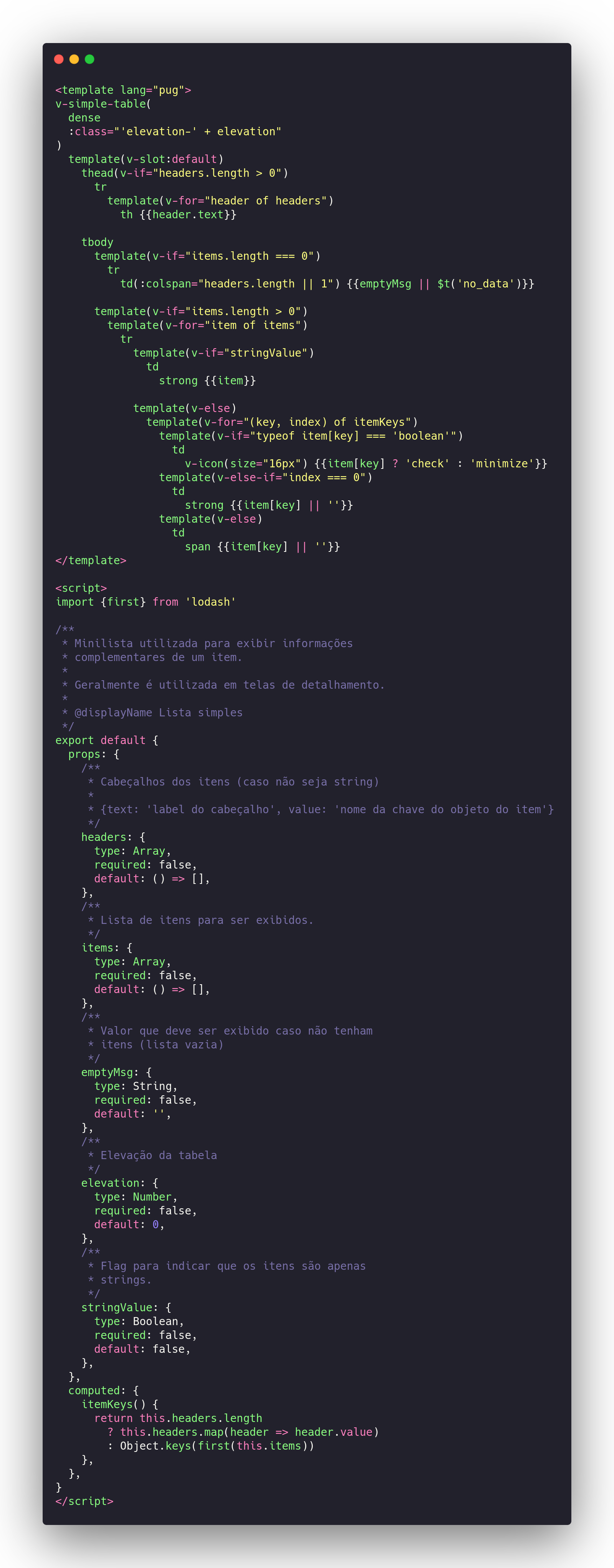
Aqui está um exemplo de um it-components, ele é uma tabela simples, que usamos muito em várias telas de detalhes.

web-components
São componentes, também próprios da iTFLEX que tem acesso ao store, muitas vezes dentro deles utilizamos os it-components.
Aqui está um exempo de um web-components, ele é um dialog/modal de confirmação de deleção.

