Demo
Como a o FWFlex é um sistema que envolve alterar muito a infraestrutura, uma dificuldade é contruir um ambiente de demonstração, pois ao alterar os cadastros pode estar gerando uma perda de segurança ou causar perda de acesso ao servidor. Por esse motivo, o demo da itflex é construído somente no frontend.
O Demo é como se tivessemos um backend “falso”, podemos simular todas as coisas que fazemos com um ambiente de produção.
Aqui vamos explicar as tecnologias que envolvem o demo e como isso pode ser bem utilizado inclusive no desevolvimento.
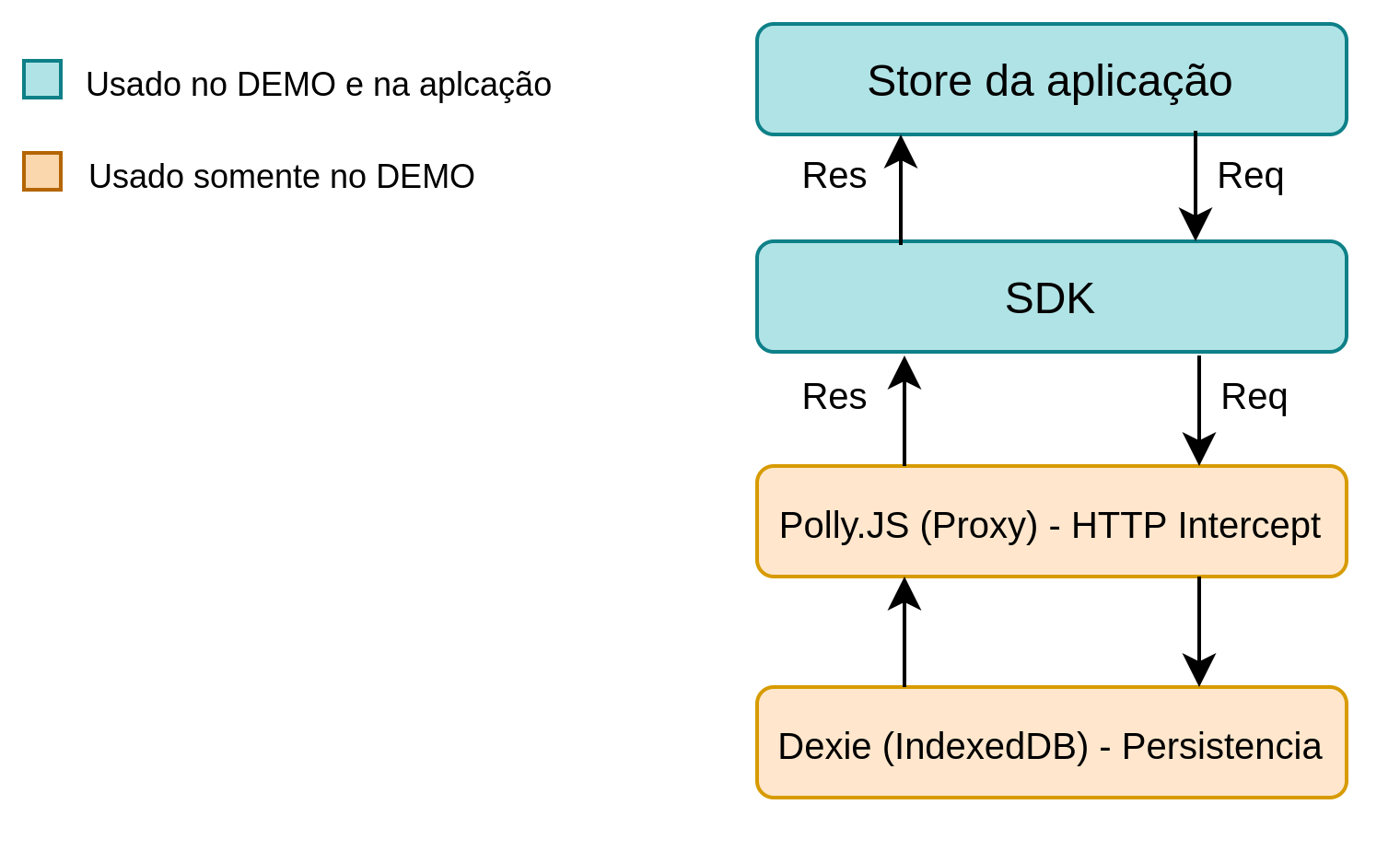
Arquitetura

Componentes Principais
Polly: Polly é uma biblioteca criada pelo Netflix que é responsável por interceptar as chamadas http. Com ela é possível fazer mocks das respostas. Temos total controle da requisição e da resposta ao interceptar a chamada. Podemos colocar headers, e etc. Referência
Dexie: Dexie é a ferramenta utilizada para fazer a persistência dos dados.
Os dados cadastrados ficam salvos no IndexedDB no local storage. Referência
Build
O processo de build é feito separado do processo normal. É feito um build utilizando variáveis de ambiente para informar que é demo, e assim importar os módulos do DEMO.
yarn build:demo
Rodando
Para rodar no modo desenvolvimento
yarn serve:demo
Rodando igual produção
yarn serve:demo:prod
Como criar um módulo no DEMO
Adicionar entidade no Dexie
No arquivo demo/db.js adicionar a “tabela” do banco
e sua chave. Somente os campos que tem alguma consulta, ou
são a chave primária precisam estar nos campos. Ex:
[entidades]: `++id,&username,&email,superuser`,
Mais informações sobre como criar os campos em [Documentação do Dexie](https://dexie.org/docs/Version/Version.stores()>)
Adicionar Dados
Adicionar um arquivo demo/seed/[módulo]/[entidade].json e adicionar um conteúdo com uma
lista das entidades. Ex:
[
{
attr1: "valor",
attr2: 10,
},
{
attr1: "valor",
attr2: 10,
},
];
Adicionar Seed no banco
No arquivo demo/seed/index.js
import items from "./seed/[módulo]/[entidade].json";
db.entities.bulkPut(items);
Adicionar Controller
Para um CRUD normal, sem muitos relacionamentos, geração de tarefas e tal, basta Criar um semelhante ao de usuários, utilizando os métodos helpers. Ainda utilizando esses métodos, dentro deles possuem alguns hooks, que são executados e permitem que seja customizada a execução do helper
import {
checkIfExists,
findById,
insertItem,
listItems,
removeById,
updateById,
} from "@demo/utils/operations";
const BASE_URI = "/api/users";
export function addUsersHandlers({ server, db }) {
server
.get(`${BASE_URI}`)
.intercept(listItems({ table: db.users, fieldName: "users" }));
server.delete(`${BASE_URI}/:id`).intercept(removeById({ table: db.users }));
server.get(`${BASE_URI}/:id`).intercept(findById({ table: db.users }));
server.put(`${BASE_URI}/:id`).intercept(updateById({ table: db.users }));
server.post(BASE_URI).intercept(
insertItem({
table: db.users,
conflicts: [
{
field: "username",
type: "duplicated",
func: checkIfExists(db.users, "username"),
},
{
field: "email",
type: "duplicated",
func: checkIfExists(db.users, "email"),
},
],
})
);
}
Registrar controller
No arquivo controllers/index.js exportar o controller do módulo
// demo/controllers/index.js
export { addEntityHandlers } from "./[módulo]/[entidade].js";
E no arquivo da API registrar a API para estar escutando.
// demo/api.js
import { addEntityHandlers } from "./controllers";
// ...os outros métodos sendo adicionados
addEntityHandlers({ server, db, eventEmitter });
