Por: @mariliars, @vilmarschm
Publicado em: 2018-08-21
Documentação de APIs Utilizando OpenAPI

Uma das etapas do desenvolvimento dos produtos da iTFLEX é o de documentação de uso das APIs. Atualmente, a equipe de desenvolvimento iTFLEX, utiliza a ferramenta markdown para documentar as APIs. No entanto o processo de desenvolvimento de documentação tem-se tornado custoso devido ao aumento de complexidade das APIs. Dessa forma, decidiu-se realizar uma pesquisa sobre ferramentas de documentação de APIs que fazem uso da especificação OpenAPI.
Para saber mais sobre a especificação OpenAPI acesse OpenAPI Specification.
A pesquisa
Esta pesquisa incluiu os seguintes critérios de aceitação:
- Pesquisar ferramentas de documentação de APIs que fazem uso da especificação de OpenAPI
- Utilizar o formato
yamlestabelecido pela especificação de OpenAPI - Verificar a possibilidade, bem como as formas de separação dos arquivos
yaml - Elaborar protótipos de documentação de acordo com a estrutura dos produtos da iTFLEX
- Verificar a possibilidade de uso de simuladores de requisição de APIs
As ferramentas utilizadas para a elaboração dos protótipos de documentação foram o ReDoc e o Swagger-Ui. A descrição do estudo sobre cada ferramenta é feita nas seções a seguir.
ReDoc
Para utilizar o ReDoc é necessário ter o node.js instalado em sua máquina.
A instalação do ReDoc pode ser feita utilizando yarnou npm. Nesse estudo optou-se por utilizar o npm. A instalação é feita conforme apresentado abaixo. Também é necessário instalar o redoc-cli para poder executar a aplicação.
npm install redoc --save
npm i redoc-cli
Para criar um projeto foi necessário instalar os seguintes pacotes: Yeoman e o generator-openapi-repo, conforme abaixo:
npm install -g yo
npm install -g generator-openapi-repo
Após inicar seu repositório git, execute o seguinte comando para criar a estrutura inicial do projeto de documentação. Este comando irá fazer algumas perguntas para você estruturar seu projeto.
yo openapi-repo
A estrutura do protótipo de documentação feito neste estudo é apresentado abaixo. Os arquivos e diretórios que interessam para iniciarmos nossa documentação são:
- spec: contém os arquivos
yamloujsoncom o código da documentação escrito no formato da especificação OpenAPI. O conteúdoyamlpode ser disposto em outros arquivosyaml. O conteúdo desses arquivos serão renderizados desde que sejam centralizados em um único arquivo através de imports realizados por meio do comando$ref. - web: contém o template
htmlque renderiza o spec.
.
├── gulpfile.js
├── LICENSE
├── package.json
├── package-lock.json
├── README.md
├── scripts
│ ├── build.js
│ └── deploy-branch.js
├── spec
│ ├── code_samples
│ │ └── README.md
│ ├── definitions
│ │ ├── itflex_auth.yaml
│ │ └── README.md
│ ├── info.yaml
│ ├── main.yaml
│ ├── paths
│ │ ├── itflex_auth
│ │ │ └── user.yaml
│ │ └── README.md
│ ├── README.md
│ └── security_definitions.yaml
└── web
└── index.html
A estrutura básica do arquivo principal (main.yaml) é dada da seguinte forma:
swagger: '2.0'
schemes:
- https
host: itflex.com.br
basePath: /api/v1
info:
$ref: info.yaml
securityDefinitions:
$ref: security_definitions.yaml
tags:
- name: User
paths:
$ref: ./paths/itflex_auth/user.yaml
definitions:
$ref: ./definitions/itflex_auth.yaml
- swagger: define a versão da especificação OpenAPI utilizada
- schemes: define os métodos http que sua aplicação suporta
- host: define o host da aplicação
- basePath: define o local relativo das requisições das APIs, quando não informado assume-se
/ - info: contém as informações básicas da documentação, como descrição, versão, etc.
- securityDefinitions: contém as definições de segurança da aplicação, como formas de autenticação
- tags: define o item pai dos itens do menu
- paths: contém a descrição do funcionamento das APIS
- definitions: define os modelos de dados da aplicação
Obs: A versão 2.X do OpenAPI aninha os modelos de dados da aplicação em definitions. Já a versão 3.X aninha em components.
É importante lembrar que a descrição completa dessa estrutra está disponível em OpenAPI Specification.
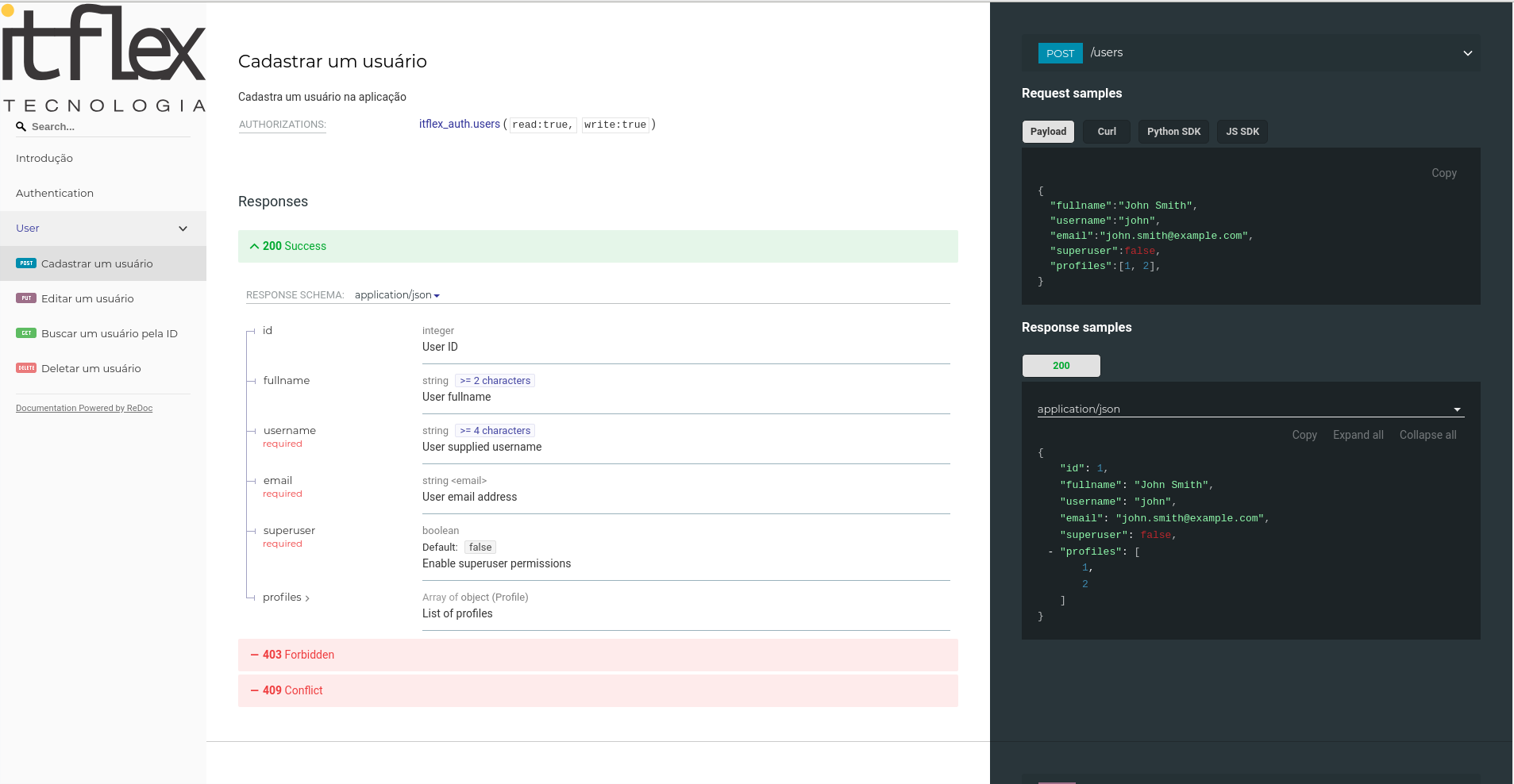
A documentação da API ficou assim:

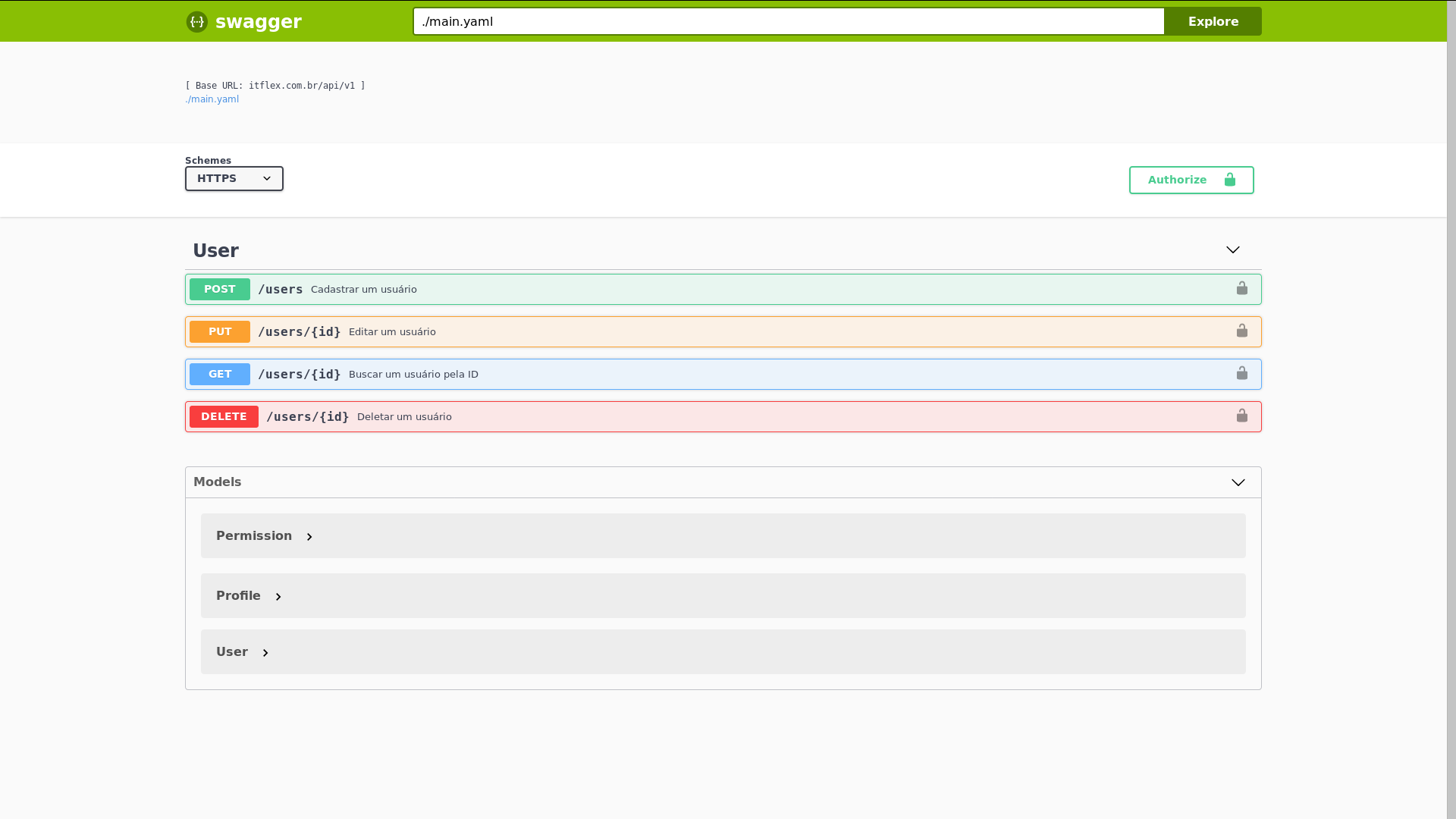
Swagger-UI
O Swagger-UI permite que visualize os recursos da API conforme descrito em cada yaml.
Procedimento utilizado para executar swagger-ui, foi usar a imagem do docker especificada na documentação.
docker pull swaggerapi/swagger-ui
docker run -p 80:8080 swaggerapi/swagger-ui
Para enviar o arquivo yaml para container:
docker run -p 80:8080 -e SWAGGER_JSON=/foo/swagger.json -v /bar:/foo swaggerapi/swagger-ui
Desta forma ao acessar http://localhost

Nos testes desenvolvidos foi observado que o Swagger-UI:
- Não permite agregar outros arquivos
yamlno principal. - O layout tem o campo para carregamento do json ou yaml, que não foi encontrado forma de remover do layout.
- O layout não permite construir menu lateral que facilita o acesso às outras APIs.
