Por: @leonardom
Publicado em: 2019-11-21
Onboarding da aplicação
O onboarding de aplicação tem por objetivo apresentar a aplicação para o usuário, mostrar as principais funcionalidades e permitir que o mesmo entenda o como fazer a interação com o sistema. Normalmente este onboarding é feito através de um “tour” pela aplicação destacando os elementos principais, exibindo uma descrição sucinta do item destacado.

Opções disponíveis
Durante este laboratório, foram feitos alguns protótipos utilizando ferramentas open-source feitas para fazer a criação do onboarding. Entre elas estão:
Intro JS
Vantagens
- Ferramenta bem madura, de fácil utilização e customizável;
- Fácil integração (https://github.com/alex-oleshkevich/vue-introjs).
Desvantagens
- Essa bilbioteca é paga para uso comercial. (Motivo de não utilização)
Shepherd
Vantagens
- Gratuíta;
- Customizável;
Desvantagens
- Problemas com CSS;
- Não integrou muito bem com o Vue.
Vuetify - Criação utilizando os componentes
Vantagens
- Customização própria;
- Alta integração com a nossa aplicação (API criada por nós mesmos);
- Gratuíto;
- Flexibilidade.
Desvantagens
- Mais trabalhoso.
Esta última alternativa, apesar de mais trabalhosa, pois não há nada pronto, foi a escolhida.
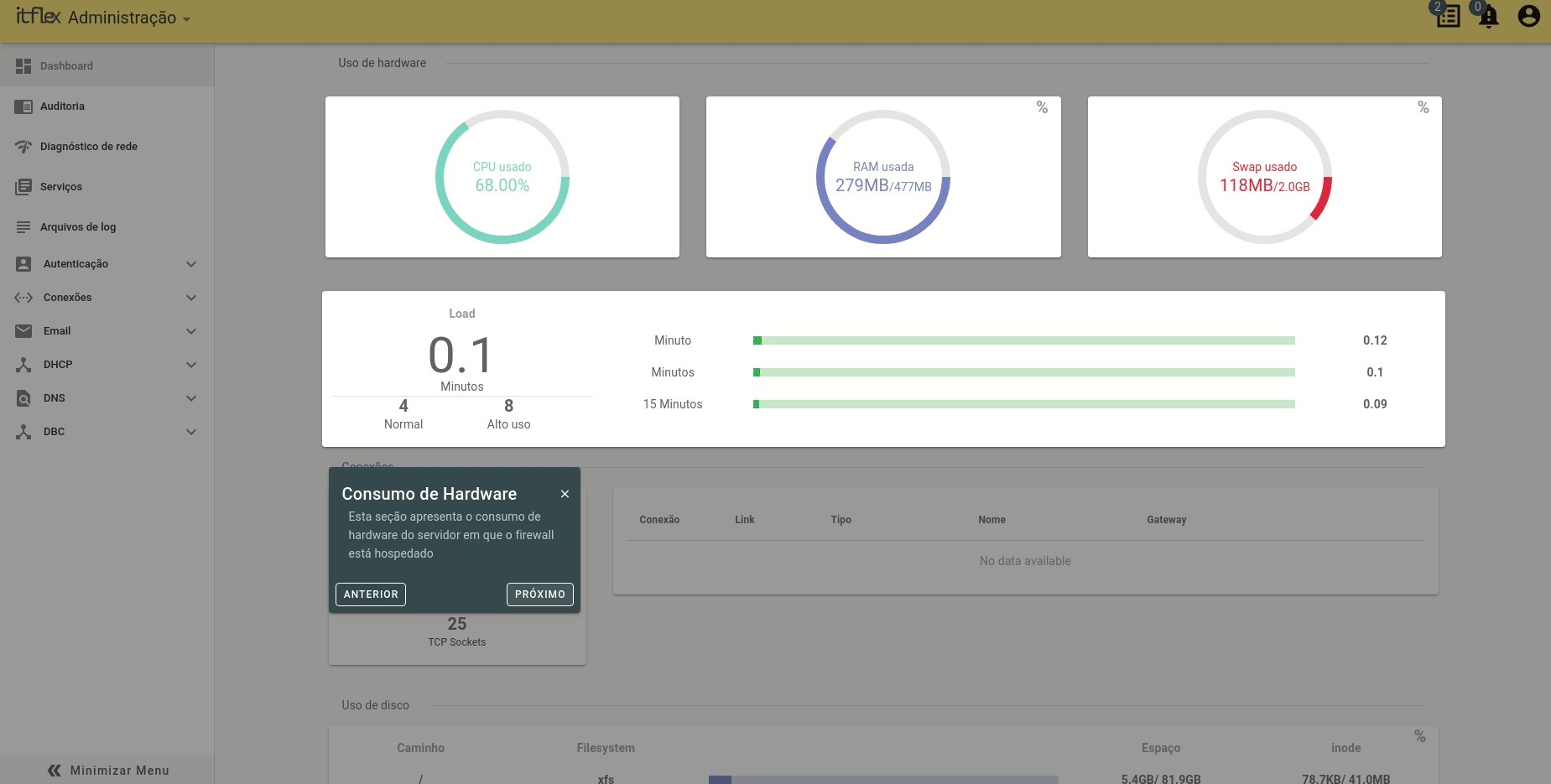
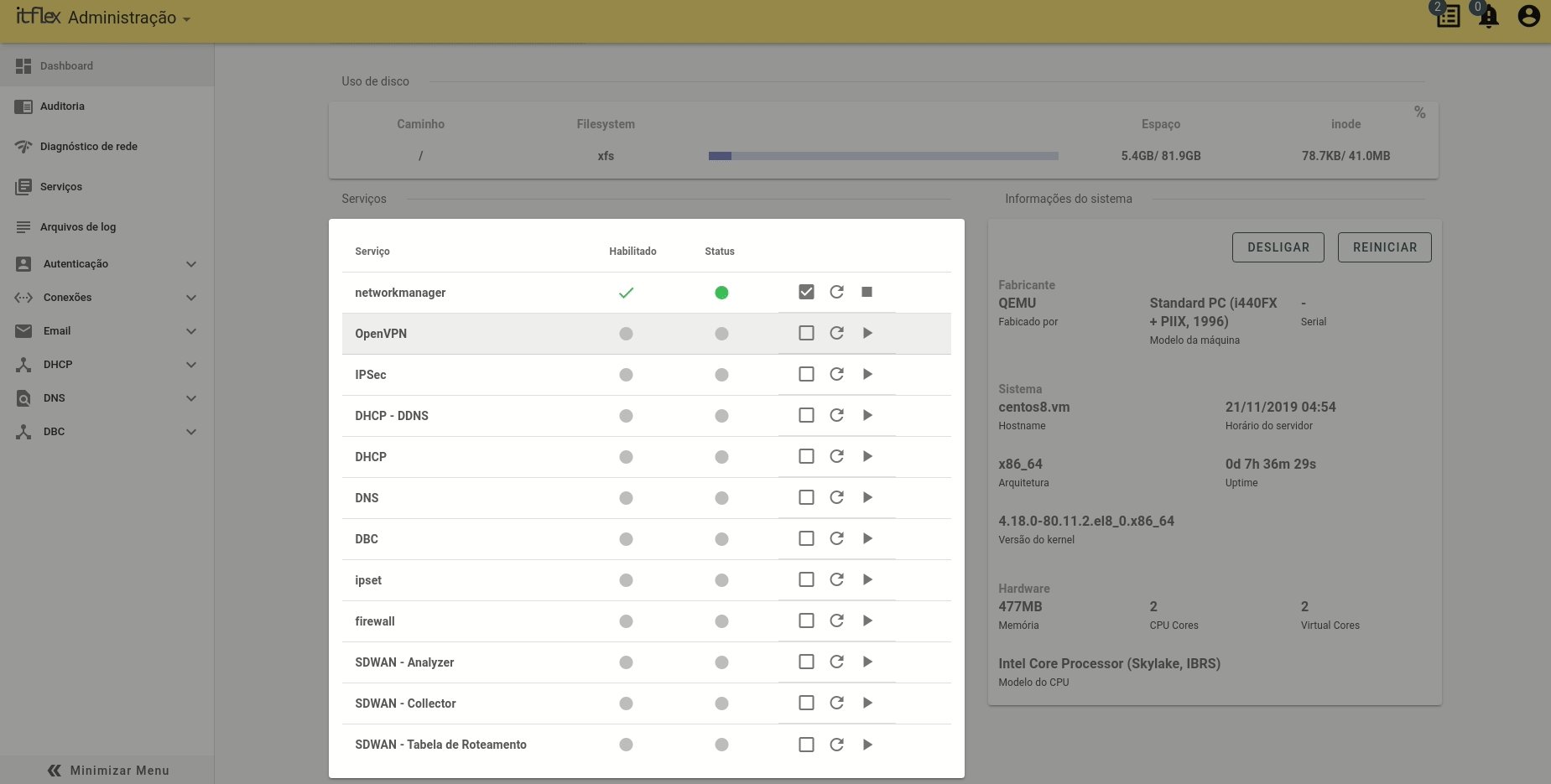
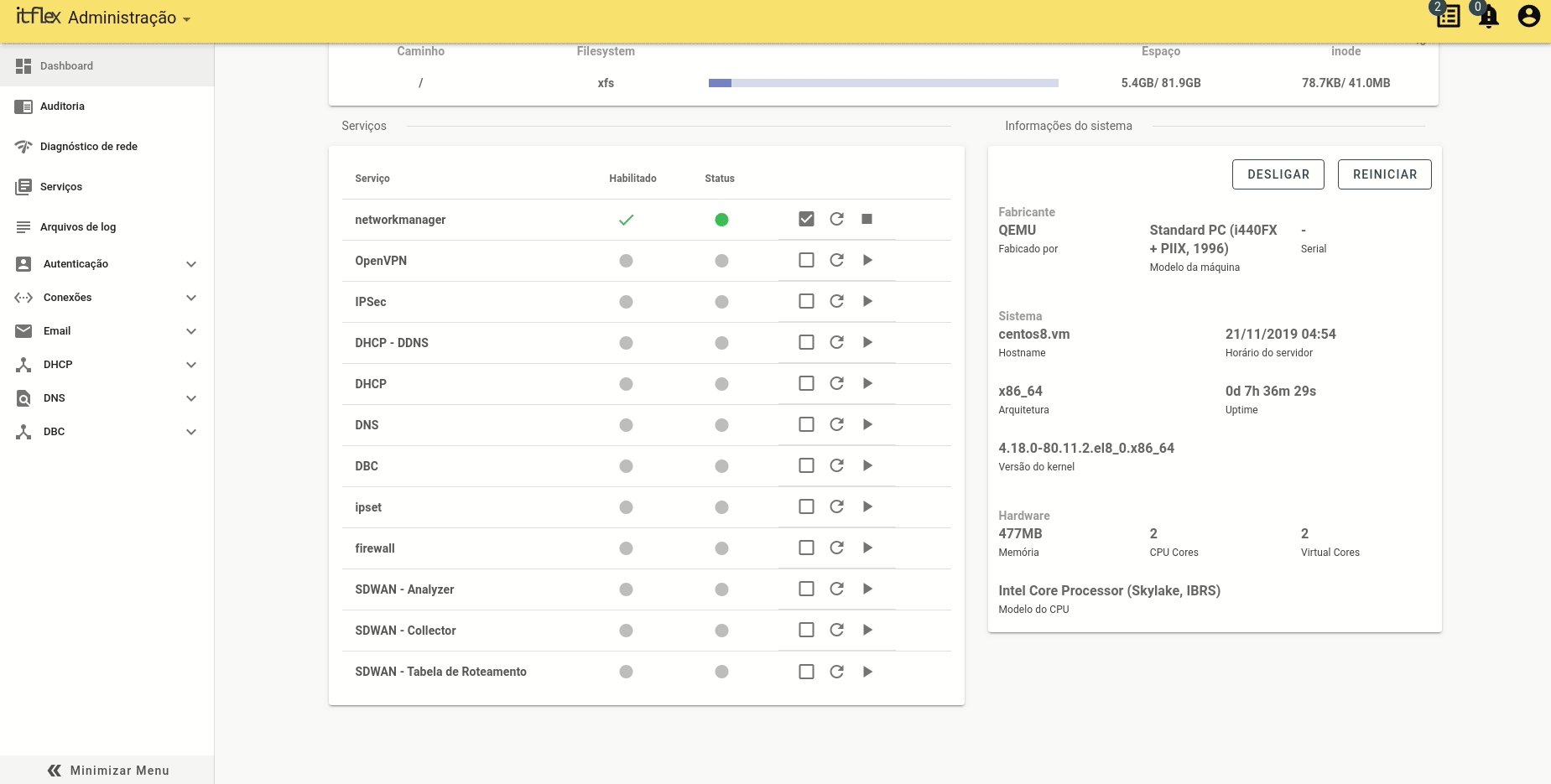
Utilização da solução
A ideia de criar uma solução própria envolve também a criação de uma API, uma maneira de utilizar a solução. A idéia é manter a API o mais simples possível.
Para isso, a ideia é apenas encapsular o componente de target com
web-tour-step(
title="Conexões"
description="Nesta tablea são exibidas interfaces de rede do sistema assim como o estado do link e da interface"
:step-weight="2",
step-id="conn"
tour-id="dashboard"
)
connections(id="conn")
Este componente pode ser adicionado em qualquer componente da árvore de componentes da página.
Apenas adicionar o componente, quando o houver uma chamada de startTour(tourName), todos os componentes que
possuem um componente web-tour-step serão exibidos, ordenados pelo peso.
Outras definições
- A informação de que um usuário já “passou” por uma tour terá que ser salva no backend;
- Se houver 2 “tours” na mesma tela, elas tem que ser exibidas em momentos distintos, para não ficar massante.
